How To Add A Contact Page On Wordpress Blog
Your business website's Contact page is a useful tool for communication, customer service, and can even support sales efforts. Use the WordPress.com block editor to easily add custom email contact forms and enhance the user experience on the Contact page.
The Contact page is a key component of nearly every website. Its purpose is straightforward — a way for visitors to reach you. But with strategic building it can do much more!
For freelancers, the Contact page is an interactive version of a business card. For larger companies, it's a way to get in touch with customer support or connect prospects with your sales team.
It presents an opportunity to show you're listening and ready to respond. Think about what your business and your visitors need as you decide what to include.
Here's some helpful advice:
Build an email contact form that works for you
The centerpiece of most Contact Us pages is an email form. People who are reluctant to pick up the phone prefer email, and others may be reaching out after business hours.
A well-designed email form solves a couple of common problems on Contact pages:
1. Protecting your email account
Publishing your full email on your website is risky. There are bots that scrape the web for this information, and exposing your email could lead to spam or even a hacked account.
Some website owners try to avoid this by writing an email as text instead of a clickable mailto: link. Others format their email address in a way that requires people to manually enter it. That's why you'll see things like this:
Email me here: my.name [at] my-website [dot] com
This creates a confusing user experience and increases the likelihood of human error as people try to correctly enter your email address in their own email client. Plus, visitors still might unintentionally send you an email that contains a virus.
An email contact form overcomes these concerns and helps protect you from website security risks. Forms are easier for visitors to use, don't expose your email, and make your website look more professional.
2. Getting the information you need
Without a contact form, a visitor may fail to leave the necessary details for a response. The fields you choose to use in your contact form ensure you get the right info for following up.
While the Name, Email, and Message fields are standard, you can still customize your form to better serve your visitors. Fewer fields in a form tend to increase the chances of people completing it.
Sarah blogs about baking at Broma Bakery. Her Contact page features a simple form with the following fields:
- Name (required)
- Email (required)
- Subject
- Message
The purpose of this page is to provide brands, contributors, and readers with a way to reach Sarah. That's it.
However, in some instances a more complex contact form is useful. You can make essential information "Required," but leave less-important details "Optional."
For example, the purpose of the Van Gogh Cakes Contact page is to collect enquires for its artisan bakery items. The form contains a lengthy list of questions and different types of fields — some required and some optional. It's necessary to help the business offer accurate quotes on its custom cakes.
When done right, your Contact page is a powerful customer service feature. If you've got a WordPress.com account, you have the freedom and flexibility to create the perfect forms.
Adding a contact form with the WordPress block editor
Add a customized email form to your Contact page with a few clicks using the WordPress block editor, Gutenberg. Blocks are an intuitive way to insert useful elements on your website whether you know how to code or not. The Form Block is a standard option that's available with all WordPress.com plans.
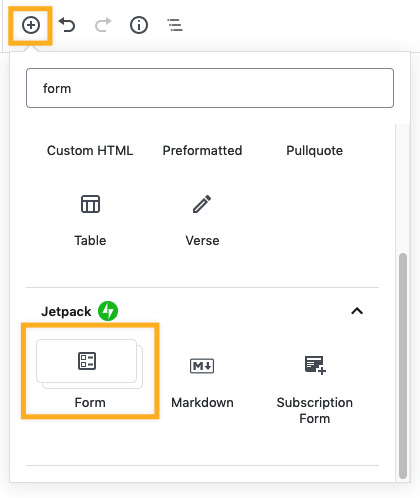
First, find the Form Block in the Gutenberg Inserter (see below). Then, you'll be asked to write a standard subject line and enter the email address where you want to receive messages. Finally, customize the fields and appearance of your form before it goes live. That includes things like checkboxes and radio buttons as well as the color and text of the send button.

Get complete instructions on adding a form with the Gutenberg block editor in our support section. There are separate instructions for adding a form with the Classic Editor.
The Contact page is only one place to include a form on your website. There are other pages where it can make sense to offer the option of reaching you directly, and the Form Block gives you that capability.
Do more with your WordPress.com Contact page
Any additional elements you add to the Contact page depend on what your visitors need to know and what you want to accomplish. Use handy features from WordPress.com to build the right experience.
For example, New York City salon and WordPress.com member, NappStar, does not include an email form on its Contact page. NappStarr instead chooses to list crucial info like business hours, phone number, and a map so customers know where to find them.
With WordPress.com, you'll find blocks for adding all these options to your Contact page. Besides the built-in map block, other options for inserting maps include using an iframe to add Google maps or using WordPress map plugins, which you can install when you choose a Business plan.
It's a good idea to keep the copy on your Contact page brief and to the point, while still coming across as helpful and responsive.
If visitors consistently contact you with similar questions, add an FAQ section at the bottom of your Contact page. This will help you manage feedback and save time.
The Contact page is also a great place to link visitors to other online connections. Customers and fans could want to follow you on social media or sign up for an email newsletter. With the WordPress block editor you can add both social media links and a subscription form to grow your audience.
Whether you're building a new website or looking for ways to improve an existing site, use the versatility of WordPress to transform a common Contact page into something unique and useful. Get started and build a website with WordPress.com today!
More advice on creating a Contact page
How To Add A Contact Page On Wordpress Blog
Source: https://wordpress.com/go/website-building/how-to-create-an-effective-contact-page-for-your-website/
Posted by: gomezmosion88.blogspot.com

0 Response to "How To Add A Contact Page On Wordpress Blog"
Post a Comment